网站的兼容性问题是所有前端人员的一个苦恼,每次页面调试会用多种的浏览器进行调试,比如谷歌、火狐、ie6--ie9、google、360等等,很多的网页制作人员都会经常在我们常用的浏览器中进行多次的调试,今天我们就来带大家说一下在谷歌浏览器,在谷歌不断升级下,它的浏览器自带开发者工具,可以实现代码修改并预览。
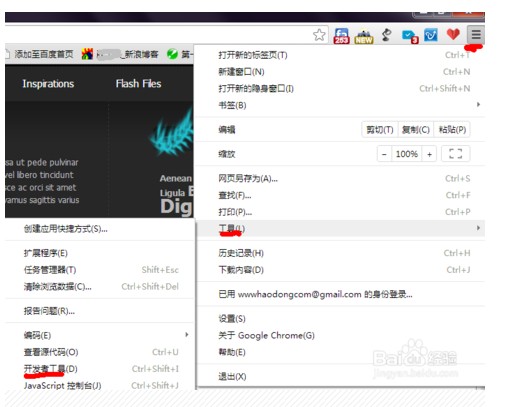
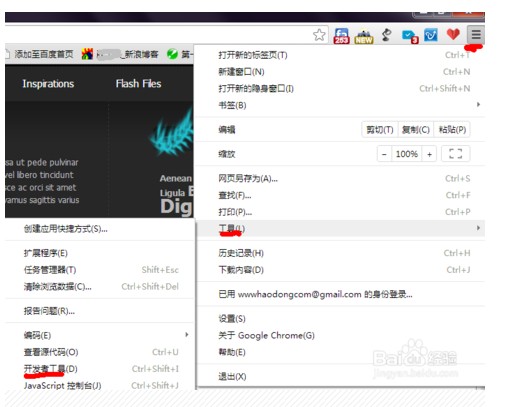
1、先是启动谷歌浏览器的开发者工具的方法。在浏览器右上角的选项中点击,下拉菜单选工具——开发者工具,快捷键CTRL+shift+I (配图)

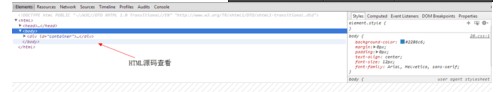
2、打开开发者工具后,在浏览器下方出现一个调试面板。左侧是网页HTML调试查看,右侧是CSS代码调试,还有一些JS,资源的折叠起来了。

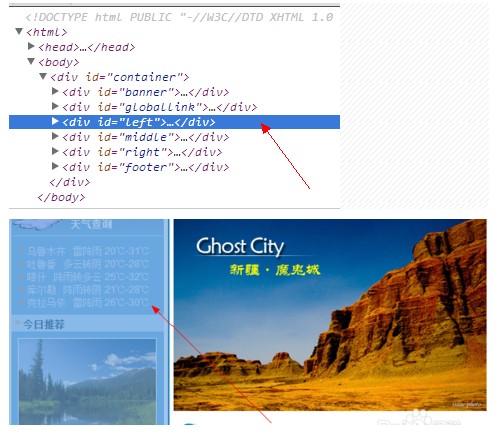
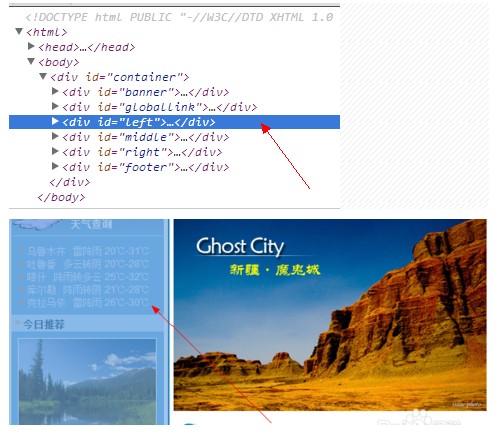
3、谷歌浏览器调试的好处就是,可以实现元素定位,把鼠标放在指定的元素上,就可以在浏览器的上面视图中加灰突出显示所对应的元素。

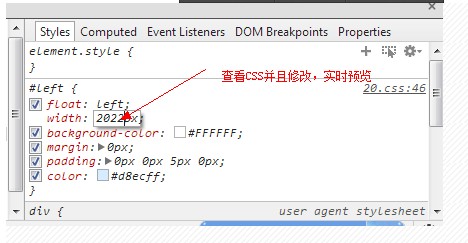
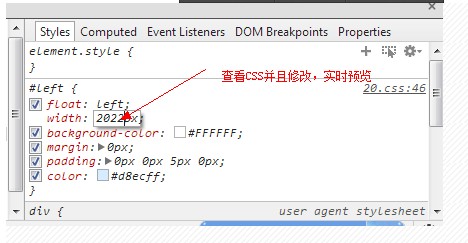
4、右侧的CSS代码调试是一个不错的工具,不仅可以查看对应的标签的代码,同时还可以实时更改代码的值并在浏览器上方视图中显现变化。

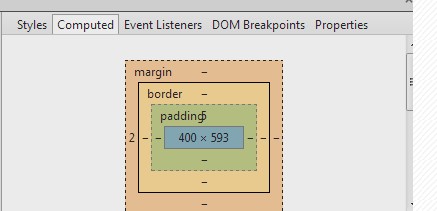
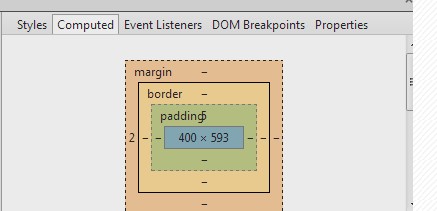
5、CSS调试中,还有盒子模型的形象视图。在右侧折叠面板中可以打开,实现对margin,padding等的定位计算。

网页设计
企业网站建设一条龙
找零度飞易网络公司-fslingdu所做php
网站建设方案、
网站设计、
网站制作由
北京上海深圳龙岗衢州兰州常州东营南通济宁桂林淮安烟台长春无锡天津昆山苏州合肥贵洛阳昆明天津唐山泉州惠州万州新乡商丘台州哈尔滨太原摄影海口随州学校商丘广东湖南广西江西海南广州企业中小企业武汉南山罗湖福田虎门肇庆汕尾汕头广州佛山成都杭州济南重庆福州西安厦门昆山沈阳青岛徐州郑州南京宁南宁长沙大连淄博石家庄南昌温州珠海番禺顺德南三水高明中山东莞合肥江门嘉兴西宁大良容桂伦教勒流陈村均安杏坛龙江乐从北滘祖庙石湾南庄等地区
企业网站建设(广告)公司提供专业做网站价格规划书及
营销型网站制作,
网站建设基础知识






































 零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在
零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在