如果网站上的文字无法阅读或者用户根本没有兴趣,这个设计就是失败的。而文字并不是仅仅放在网页上就可以了,还需要合理的布局和样式搭配才能起作用,本文和大家分享如何用合适字号提升用户体验。
在一个网站中,文字的大小是用户体验的一个重要部分。随着网页设计潮流的不断变化,文字大小上的设计也在不断改变。
虽然网页上字号不像字体那样受到多种客观因素制约,看起来似乎设计师可以自由选择字号,但这并不意味着设计师可以“任性”了,出于视觉效果和网站用户体验考虑,仍然有一些基本的设计原则或规范是需要注意的。
咱先举个例子说明:
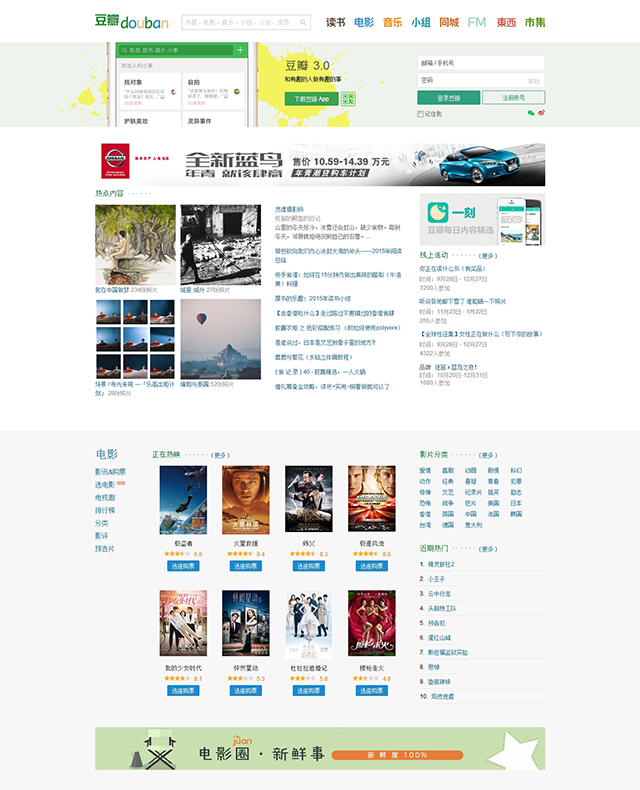
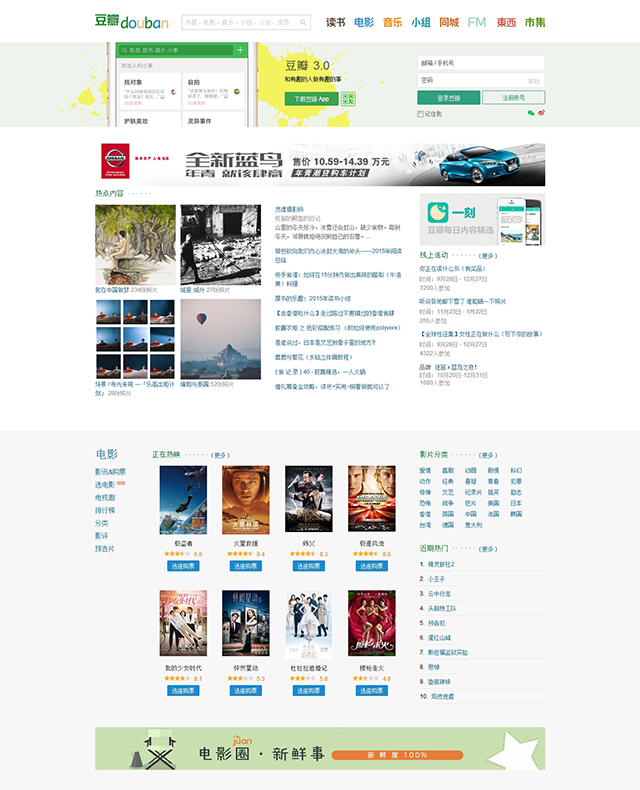
豆瓣是国内一个非常出名的社区,在这个文艺青年聚集的平台上,我们从网页设计就可以感受到一阵文艺清新风扑面而来。

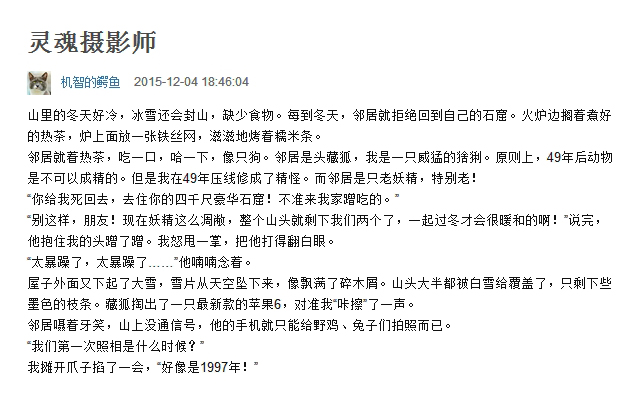
我们从字号上观察一下,页不同板块标题采用24号字体,标题下面的分类文字14号,右侧标题15号,标签文字12号,页文章标题和内容简介也是12号字体。
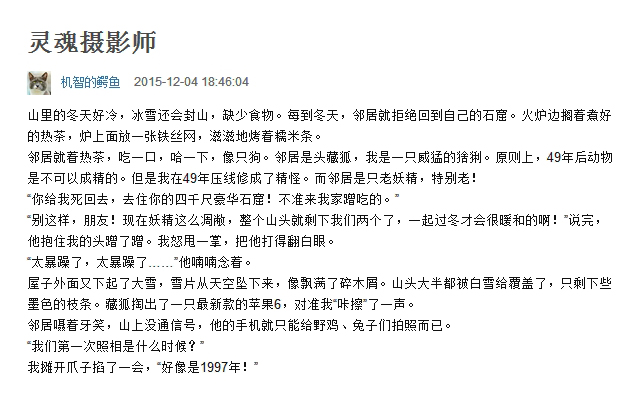
而详情页标题25号,正文13号。

从视觉上看,豆瓣网站的整体字号偏小,虽然看到一些网友吐槽正文内容的文字太小,大段文字很容易眼花,而且长时间的阅读会让眼睛产生疲劳,不过大多数用户还是比较认可这样的设计。
如果正文文字换成百度百科这种14号字体,就会显得有种“傻大个儿”的感觉,在豆瓣上不够精致细腻。(当然我不是说百度百科不好,毕竟不同网站面对不同群体,需要有针对性。)

也就是说,豆瓣网站在可读性上相对比较差,但从另一方面来说,这种小字号让人有一种整体感和精致感,很好衬托出网页的一种“文艺范儿”,非常符合网站所面对的群体,因此网站整体用户体验仍然很不错。
这些实际上都是需要设计师们注意的。
接下来咱再继续说字号规范吧。
在目前网页设计中,虽然没有明文规定文字的标准字号,但设计师应该都知道网页上12号和14号字体非常常见。这也是由于一些客观因素的制约:
> 设计软件。设计师使用的设计软件,比如PS等,大多数是偶数,这是一种习惯的延续。
> 浏览器。 在某些浏览器上,奇数字号会被自动渲染成偶数,比如IE6。
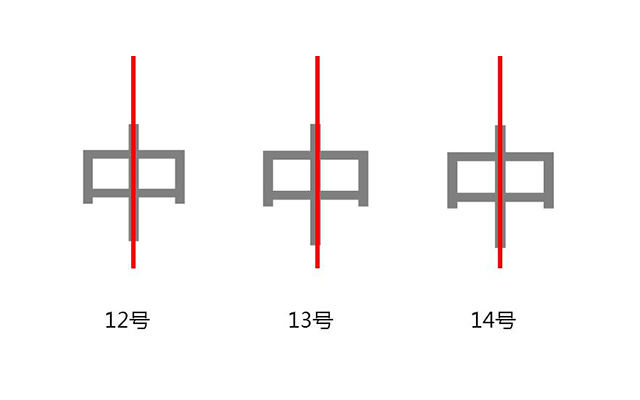
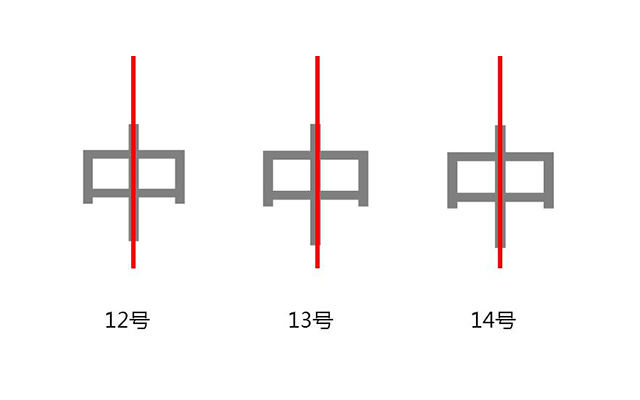
> 美观度。 偶数字号的文字,比如12号的“中”字,去掉1像素的间距,填充了像素的实际宽是11px,文字的中竖线左右是平分的,显得均衡,具有美感。

> 实际应用。Windows自带的点阵宋体从Vista开始只提供12、14、16px三个大小的点阵,在13、15、17px下,虽然每个字的空间大了1px,点阵却没变,但视觉上显得稀疏,显示效果不佳。
不过这些因素都可以酌情考虑。比如豆瓣和知乎等网站采用13号、15号也达到很好的效果,不过总的来说,偶数字号更“安全”。
另外,网页设计上著名的Smashing Magazine曾调查了50个流行的网页界面,发现这些网站通常都是采用标题大小18—29px,与此匹配的文章主体文字大小采用12—14px。虽然调查主要针对的是英文字体,不过我们也可以从中估算和对比出一些中文字号适用的规范。
综合以上种种原因和我们的理想实践经验,我们总结了以下几条规范,它们可以让网页设计更:
1.文字的字号尽量选择12、14、16等偶数字号,文字小不能小于12号。
2.导航文字及头部底部文字的字号:Header导航文字12号或14号;Menu导航文字14—18号;Sidebar文字12号或14号,一级菜单使用14号、二级菜单使用12号,或一级菜单使用12号加粗、二级菜单使用12号;Footer文字12号或14号。
比如,AnyForWeb为乐扣乐扣设计的区网上官方商城就完全符合这些规范。

尤其是在导航上,Header导航12号,导航16号,文字大小层级也按照16—14—12号依次排列,这里的文字设计还用了不同颜色让层次区分更加明显。


通过文字字号传达出清晰的网站结构,这种视觉差异让用户可以非常快速找到想要的商品,而不是花费太多时间用在研究导航上,能有效提升网站用户体验。
3.正文:大标题文字24—32号;标题文字16或18号;正文文字12号或14号。可根据实际情况加粗。
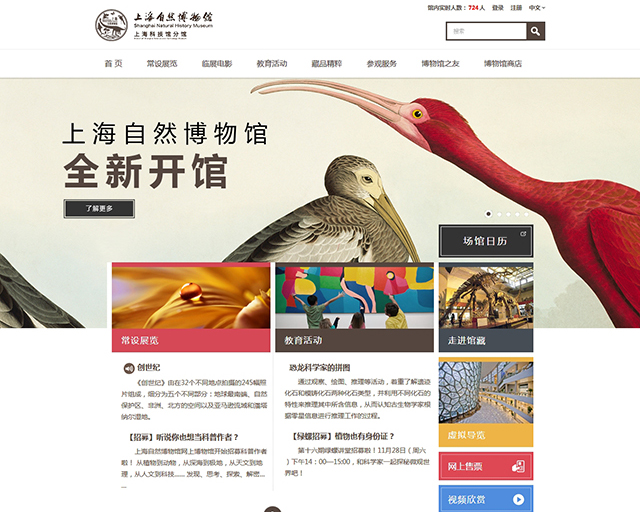
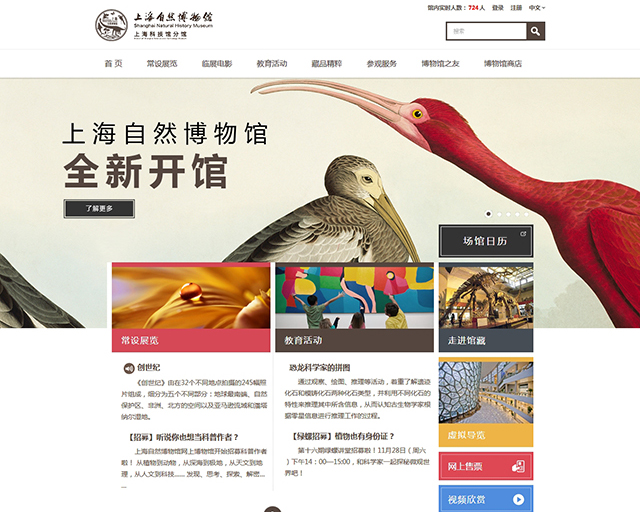
上海自然博物馆官网是一个主要以展示为主的网站。

我们可以看到以下网页的字号设计基本上全部符合上面的规范,尤其是下面版块中的文字字号搭配,版块文字18号、标题文字16号加粗、正文文字14号,层次分明又有效突出重点,看上去很舒适。

Banner中的大号文字则属于特别情况,每张图上的文字都是根据图片中元素进行设计的,图文结合很有整体感,在视觉上非常吸引人。

4.按钮文字:比如登录、注册页面按钮或其他按钮,文字14—16号,可根据实际情况调整大小或加粗。
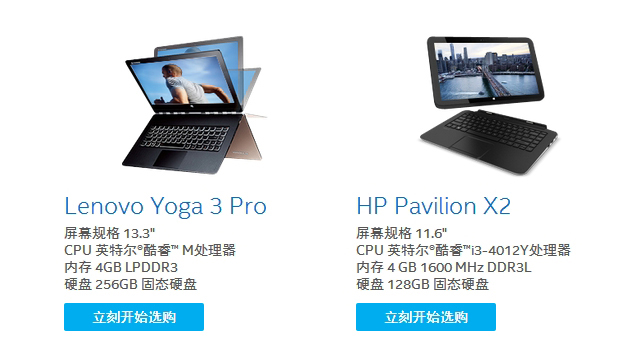
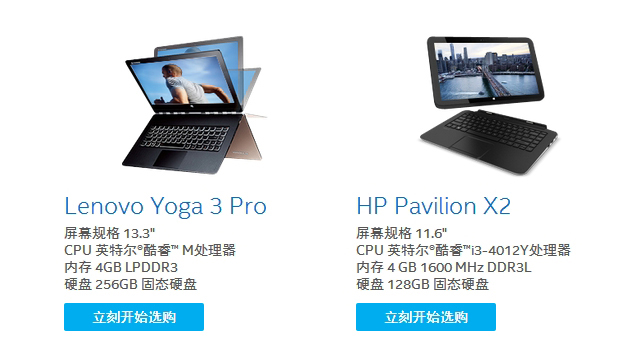
比如,英特尔的按钮字号设计:

5.广告语及特别情况则需根据文字的实际情况设计字号。
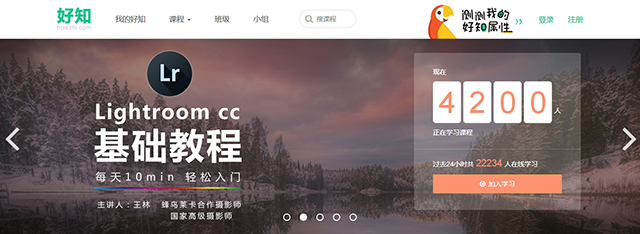
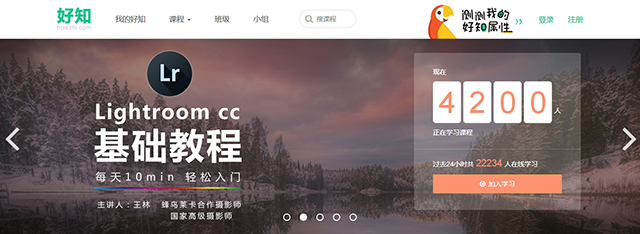
好知网是一个知识分享社区,Banner图里面的文字采用了大号文字设计,在打开网页时时间抓住用户的眼球,快速传递重要的企业信息或产品价值。

6.同一层级的字号搭配应该保持一致。比如,同一层级的版块中标题文字和内容文字大小的一致性。
上面分享的规范只是我们根据长期项目总结的理想实战经验,在实际网页设计中,还需要设计师们根据网站特征和具体情况灵活设计。
此外,随着网页设计开始流行大号文字设计风格,一些品牌网站、科技网站、活动网站,以及一些网站产品展示栏目的文字字号给人非常棒的视觉体验。
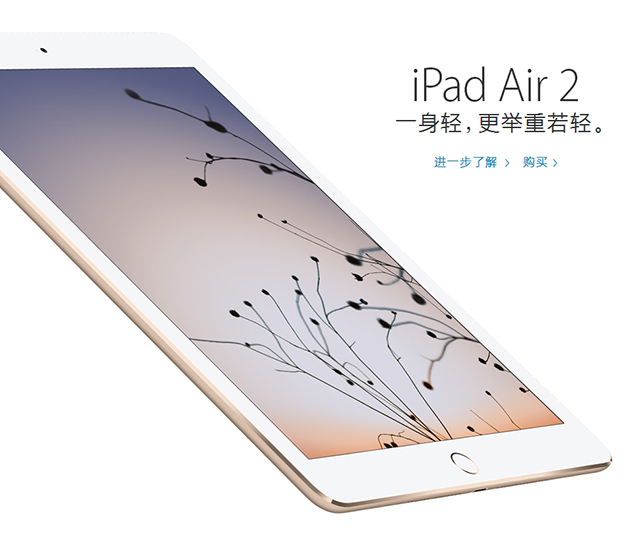
在苹果官网中,产品展示文字以64号和32号搭配,文字内容简短有力,可读性强,同时非常具有视觉冲击力,突出显示了品牌特征。

在奔驰的活动网站中,文字同样以不同大小文字搭配的方式展示,这些文字根据实际图片设计了适当的字号,浏览过程中的动画效果将奔驰的大气和科技感地展现出来。


这些网站一般采用大图大号文字搭配,凸显品牌传递的价值,强烈的视觉冲击力也能给人留下比较深刻的印象,并在浏览过程中实现好的用户体验。
本文先分享到这里,当然咯,还有很多的优秀网站可以让设计师们去学习实践,接下来就看大家的了。
网页设计
企业网站建设一条龙
找零度飞易网络公司-fslingdu所做php
网站建设方案、
网站设计、
网站制作由
北京上海深圳龙岗衢州兰州常州东营南通济宁桂林淮安烟台长春无锡天津昆山苏州合肥贵洛阳昆明天津唐山泉州惠州万州新乡商丘台州哈尔滨太原摄影海口随州学校商丘广东湖南广西江西海南广州企业中小企业武汉南山罗湖福田虎门肇庆汕尾汕头广州佛山成都杭州济南重庆福州西安厦门昆山沈阳青岛徐州郑州南京宁南宁长沙大连淄博石家庄南昌温州珠海番禺顺德南三水高明中山东莞合肥江门嘉兴西宁大良容桂伦教勒流陈村均安杏坛龙江乐从北滘祖庙石湾南庄等地区
企业网站建设(广告)公司提供专业做网站价格规划书及
营销型网站制作,
网站建设基础知识















































 零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在
零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在