本文主要是以下6个问题的讲解:
1、什么是交互设计
2、当今UI设计师的能力要求
3、交互设计主要做什么工作内容
(1)产品UI框架设计
(2)产品UI风格设计
产品UI框架选择
简单式(单一内容)
翻页式(多页内容)
宫格式(较多入口)
上导航
下导航(4-5大类+分支内容)
舵式
抽屉侧边栏(1个重点+其他次要内容)
隐藏式
4、线框原型图绘制方法
方法一:黑白灰+色块
方法二:黑白灰+高保真图形
方法三:黑白灰+突出色+高保真图形
5、交互流程图绘制
6、动态交互原型设计
下面我们一个个来解析:
1、什么是交互设计
可以简单理解为交互设计是偏向理性的设计,图形设计是偏向感性的设计。这两部分构成了我们常说的UI设计,user interface design。

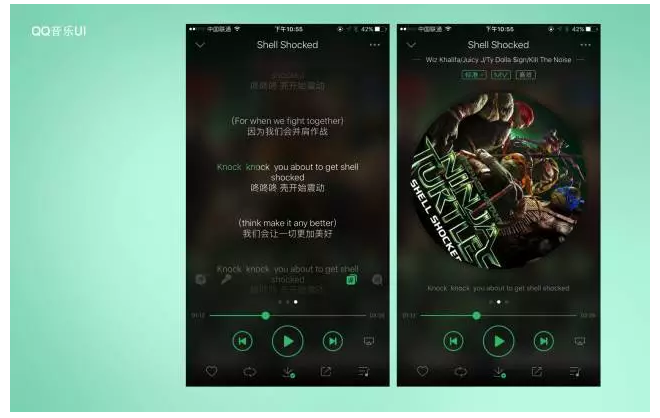
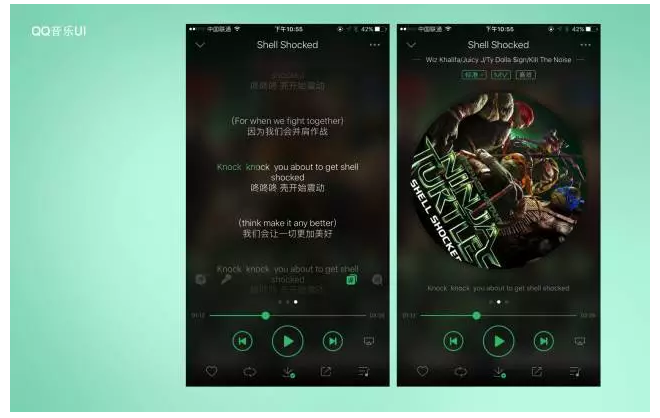
UI设计为什么要包含理性的交互设计呢?这要从2007年移动互联网爆发说起,那时图形UI设计炫酷之风盛行,例如当时音乐播放器设计,都是这种模拟唱片或磁带的写实风。
但今天这些设计都被改掉了。其实好用的相册是方便用户更快索引照片。好用的音乐播放器不是模拟超写实图标,还不如歌词与音乐同步,甚至不如翻译英文歌词有价值。

所以,用户更需要解决实际问题的设计。
2、当今UI设计师的能力要求

随着行业的发展,只会图形UI设计和只会交互设计的设计师职业生涯都会遇到瓶颈。
3、交互设计做什么
产品架构设计
也就是将众多的需求按照终呈现的页面进行架构设计。

产品UI风格设计
我们以IOS为例子,你会发现一个平台是由多个系统控件组成的,不同控件解决不同的问题,这些控件组成了软件平台的UI操作风格。例如IOS和windows的UI操作风格就完全不同。
产品UI框架选择
简单式(单一内容)
翻页式(多页内容)
宫格式(较多入口)
上导航
下导航(4-5大类+分支内容)
舵式
抽屉侧边栏(1个重点+其他次要内容)
隐藏式
4、线框原型图绘制方法
黑白灰+色块
黑白灰+高保真图形
黑白灰+突出色+高保真图形
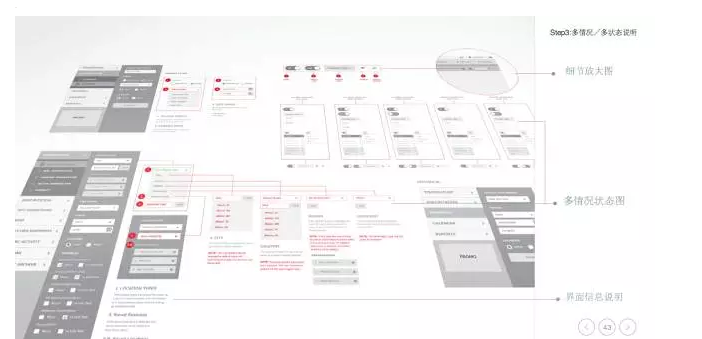
5、交互流程图绘制
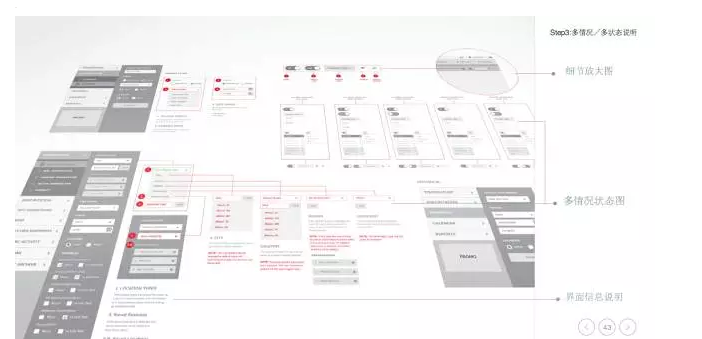
交互设计是面向过程的设计,所以需要描述清楚产品整体使用流程及相应的情况。使用交互文档进行描述是很好的方式,交互文档将作为技术开发,测试及设计人员进行全面的界面设计的依据。

6、动态交互原型设计
为了更好的将产品的动态展示给Boss或者其它相关团队成员,可以用简单的方式进行动画演示,让成员可以更快更好的理解产品的使用。
网页设计
企业网站建设一条龙
找零度飞易网络公司-fslingdu所做php
网站建设方案、
网站设计、
网站制作由
北京上海深圳龙岗衢州兰州常州东营南通济宁桂林淮安烟台长春无锡天津昆山苏州合肥贵洛阳昆明天津唐山泉州惠州万州新乡商丘台州哈尔滨太原摄影海口随州学校商丘广东湖南广西江西海南广州企业中小企业武汉南山罗湖福田虎门肇庆汕尾汕头广州佛山成都杭州济南重庆福州西安厦门昆山沈阳青岛徐州郑州南京宁南宁长沙大连淄博石家庄南昌温州珠海番禺顺德南三水高明中山东莞合肥江门嘉兴西宁大良容桂伦教勒流陈村均安杏坛龙江乐从北滘祖庙石湾南庄等地区
企业网站建设(广告)公司提供专业做网站价格规划书及
营销型网站制作,
网站建设基础知识





































 零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在
零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在