移动互联网正在飞速发展中,随着智能手机的普及程度,让网民用户更喜欢利用移动端来浏览网页、查询资料,当下用手机浏览新闻、搜索资源、查找销售渠道、网购等等已经成为一种生活方式。为了解决移动设备屏幕不同大小的问题,让网站适应每种设备的屏幕大小,所以响应式网站设计就这样出现了。“响应式建站”又被称为HTML5建站、H5响应式建站。
这两年响应式网站设计已经成了主流,很多企业做网站首先就会考虑是否做响应式的。如果只是想做一个可以帮助公司提高业绩的网站,那么是否需要做响应式网站设计呢?

其实这是根据企业定位和需求来决定的,有些企业想提高品牌形象,有些企业想卖出自己的产品或服务,更有些企业不仅是想提高品牌形象,还要卖产品或服务,当然也有企业仅仅是想有一个展示的平台。
响应式网站,融合品牌和营销两种类型,既为提高品牌形象,也为提高业绩和服务。那么,在了解了响应式网站能满足公司的需求种类后,我们也来看看响应式网站好在哪里,为什么需要选用响应式网站设计?
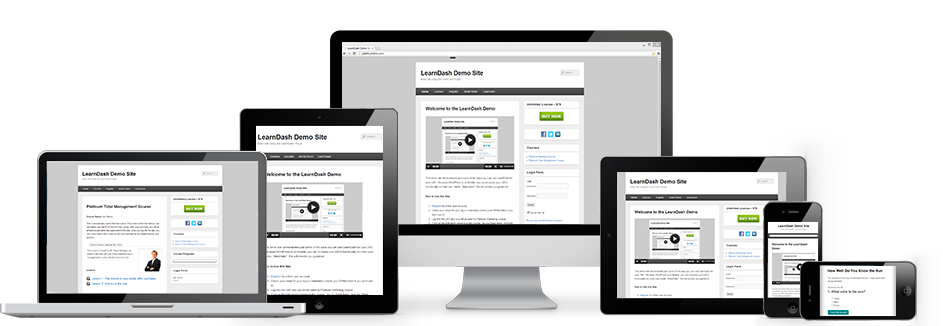
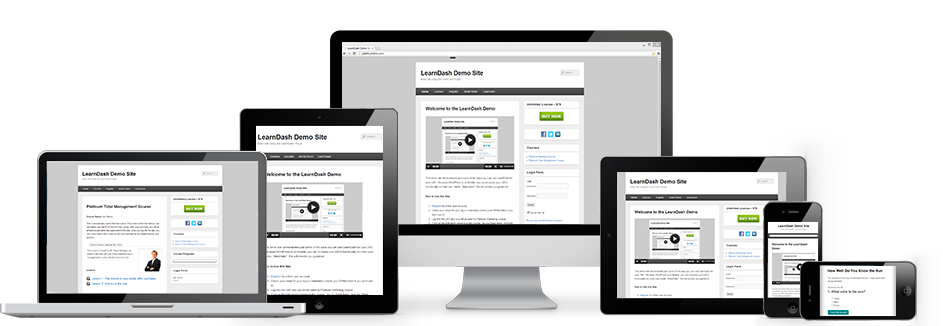
1.网页响应页面会根据不同设备屏幕自动适配,不用放大缩小看。
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone/iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
响应式的概念应该是覆盖了自适应,但是包括的东西更多了。响应式布局可以根据屏幕的大小自动的调整页面的展现方式,以及布局。
2.响应式的概念应该覆盖了自适应,而且涵盖的内容更多。
自适应还是暴露出一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看,内容过于拥挤,响应式正是为了解决这个问题而衍生出来的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。如果下面的网址,屏幕宽度大于1300像素,则6张图片并排在一行。
3.视觉效果升级
结合最新HTML5+CSS3炫酷的动画视觉效果下,可以给访客带来全新个性化的视觉体验。
4.图片响应系统会根据不同终端适配合适尺寸的图片,节省移动端流量
5.利于SEO手写HTML5代码、标签应用规范、超强内链,符合各大搜索引擎标准。
如上所述,我们可以这么总结,响应式网站可以融入品牌炫酷效果,兼顾各终端设备访问,并且有效节省时间及流量,可以形成一站式的解决方案,性价比高,是现阶段中大型企业很好的网站建设方案。
网页设计
企业网站建设一条龙
找零度飞易网络公司-fslingdu所做php
网站建设方案、
网站设计、
网站制作由
北京上海深圳龙岗衢州兰州常州东营南通济宁桂林淮安烟台长春无锡天津昆山苏州合肥贵洛阳昆明天津唐山泉州惠州万州新乡商丘台州哈尔滨太原摄影海口随州学校商丘广东湖南广西江西海南广州企业中小企业武汉南山罗湖福田虎门肇庆汕尾汕头广州佛山成都杭州济南重庆福州西安厦门昆山沈阳青岛徐州郑州南京宁南宁长沙大连淄博石家庄南昌温州珠海番禺顺德南三水高明中山东莞合肥江门嘉兴西宁大良容桂伦教勒流陈村均安杏坛龙江乐从北滘祖庙石湾南庄等地区
企业网站建设(广告)公司提供专业做网站价格规划书及
营销型网站制作,
网站建设基础知识

































 零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在
零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在