导航栏是索引网站内容、帮助用户快速访问所需内容的辅助工具,根据网站内容,一个网站可以设置多个导航栏,还可以设置多级的导航栏以是示更多的导航内容。导航栏内容包含的是实现网站功能的按钮或链接,其项目的数量不宜过多,设计合理的导航栏可以有效地提高用户访问网站的效率。那么网站设计中导航栏又有哪些技巧呢,我们一起来了解一下。
1.响应式导航栏菜单色彩运用解析
响应式设计是当前网页设计的流行趋势,针对不同的设备,提供不同的布局解决方案。响应式设计的难点是导航栏菜单在设计之前,要谋划好导航栏菜单在手机、平板、桌面上的布局。

2.全屏式导航栏菜单色彩运用解析
当导航栏是整个网页设计的核心时,页面会是怎么样的?只要合理地策划整合,全屏导航栏其实是一种非常有效的技术,用户可以更加便捷地切换到不同的页面,内容成为更加触手可及的东西。
全屏导航式页面可以做得非常明显,也可以以更加微妙的方式呈现出来。用户是否必须清楚地意识到它是导航呢?并不一定,如果你设计得够合理,用户会在无意识间充分运用它的导航功能。
3.垂直式导航栏菜单色彩运用解析
打破常规设计的手法有很多,其中之一就是将导航栏菜单设计成纵向的,垂直的导航设计并不是简单地将横向变为纵向,而是需要结合内容重新思考整个网站的布局和空间的使用。

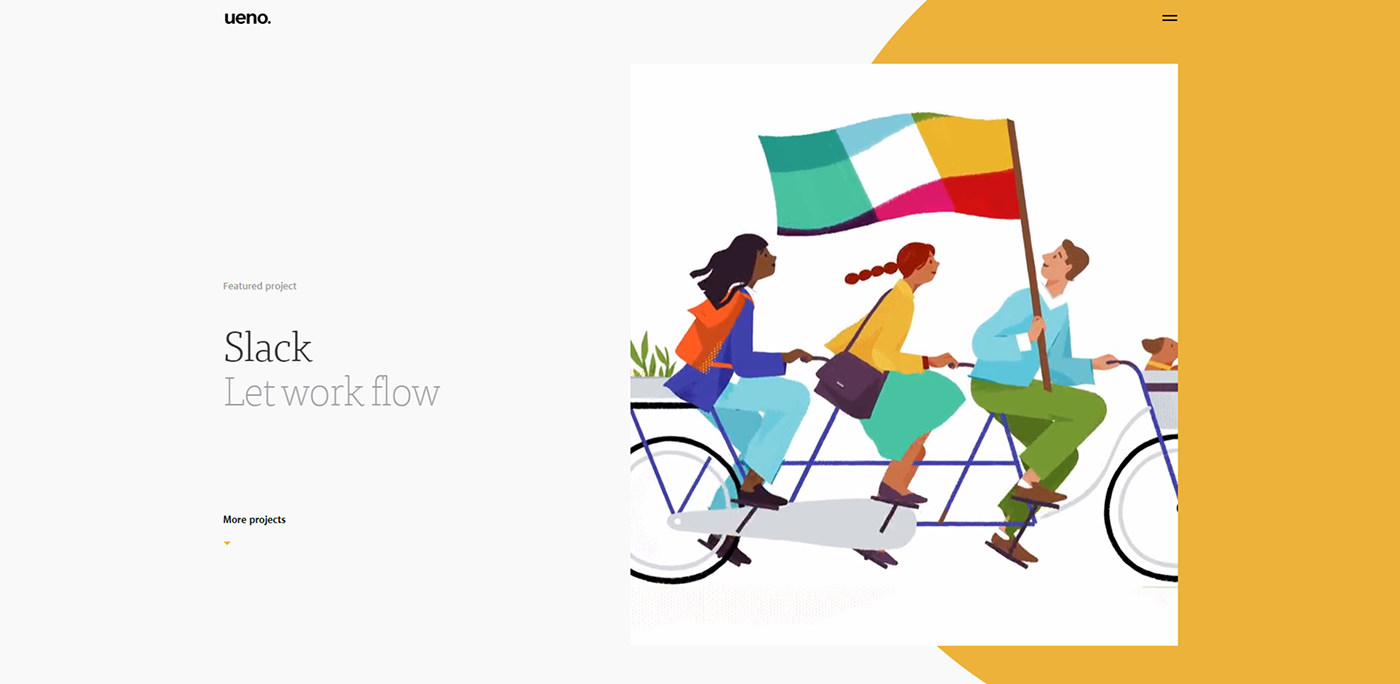
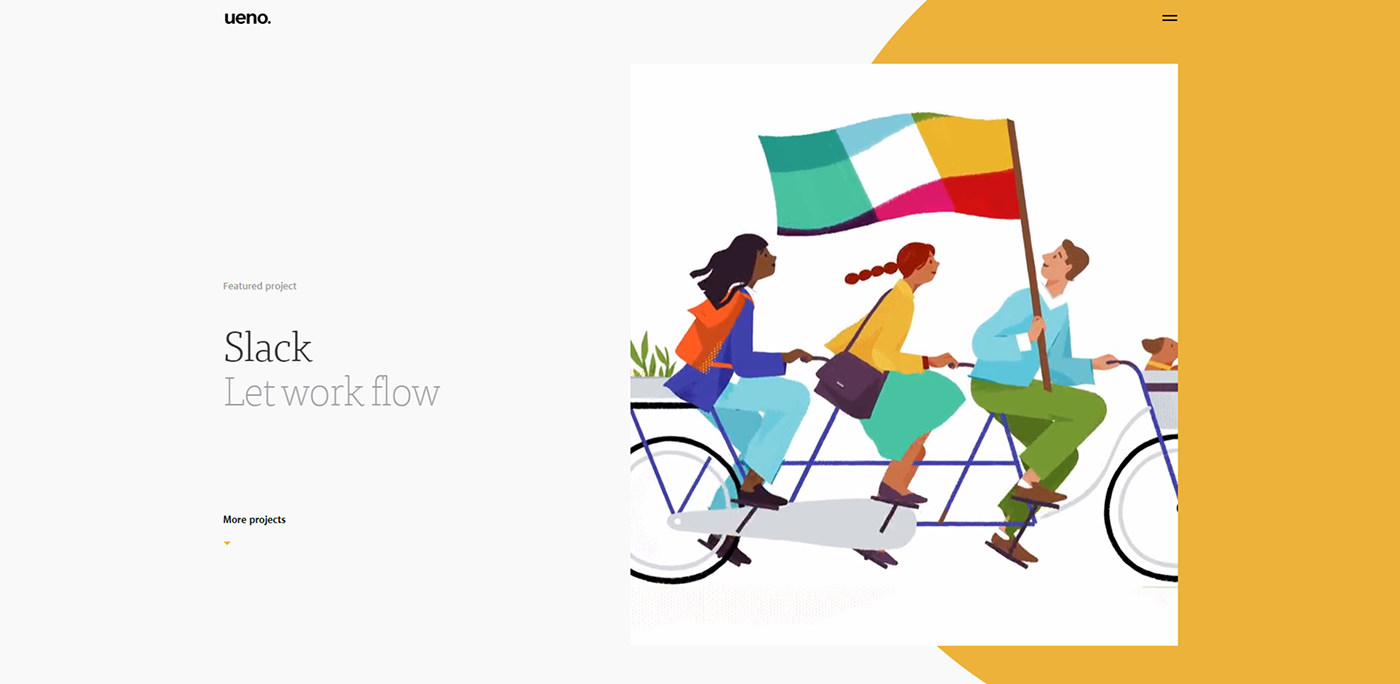
这类排版方式最流行的有两种:一种是使用汉堡菜单的隐藏式的导航菜单;另外一种是使用固定的侧边栏来承载菜单,它在色彩运用上一般使用与网页色调相柔和、协调的颜色,既能起到很好的交互作用,又不喧宾夺主。第二种菜单的有趣之处在于,它为网站设计提供了一种新的视觉设计可能性。同时,这种导航栏在小屏幕上可以做成悬停隐藏式的,需要的时候单击显示,它在色彩的运用上没有太多的限制,使用鲜明或柔和的色彩均可,但在设计时要注意导航栏的色彩设计必须与网页整体色彩相协调。如图4-48所示的网页中,导航栏采用的是汉堡菜单的隐藏式导航菜单,其采用与网页色彩相协调的黄灰色,在保证与用户进行良好交互的同时,又彰显了网页的独特魅力。
网页的导航栏菜单有着引导用户浏览的作用,如何通过配色将导航栏菜单的这一功能予以发挥,是在对导航栏菜单进行配色时着重考虑的问题,同时,因为导航栏菜单形式的不同,需要选择的颜色也会有所不同。一般情况下,导航栏菜单的配色要在与网页整体配色相协调的基础上,运用一些稍微具有跳跃性的色彩或者明度和纯度较高的色彩,吸引用户的视线,使得用户感觉网页整体结构清晰、明了,层次分明,更好地了解网页所传递的信息。
网站制作
企业网站建设一条龙
找零度飞易网络公司-fslingdu所做php
网站建设方案、
网站设计、
网站制作由
北京上海深圳龙岗衢州兰州常州东营南通济宁桂林淮安烟台长春无锡天津昆山苏州合肥贵洛阳昆明天津唐山泉州惠州万州新乡商丘台州哈尔滨太原摄影海口随州学校商丘广东湖南广西江西海南广州企业中小企业武汉南山罗湖福田虎门肇庆汕尾汕头广州佛山成都杭州济南重庆福州西安厦门昆山沈阳青岛徐州郑州南京宁南宁长沙大连淄博石家庄南昌温州珠海番禺顺德南三水高明中山东莞合肥江门嘉兴西宁大良容桂伦教勒流陈村均安杏坛龙江乐从北滘祖庙石湾南庄等地区
企业网站建设(广告)公司提供专业做网站价格规划书及
营销型网站制作,
网站建设基础知识


































 零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在
零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在