网站Banner图作为网站整体重要元素,现在变得越来也不可缺少,我们在浏览网站过程中,都会被网站Banner图所吸引,其实Banner不仅仅只是装饰网站的作用,最重要的一部分就是包含很多设计思路和营销信息。这才是网站Banner图真正的价值所在。然而,很多网站再设计过程中还是依然草草设计Banner,这样对网站来说就缺少很多价值性东西。今天为大家带来企业网站建设banner设计技巧,希望为大家带来帮助。
1.首先,我们先来了解一下企业网站banner的设计过程:
过程可以分为五步:了解需求、根据需求确定设计风格、根据素材和文案确定版式、构成banner的元素的设计(文案/背景/点缀/素材),最后,调整配色。
从整个设计风格中,我们可以直观的看出设计风格方向和特点,找到我们网页适合的风格和方向才是最为重要的,整体性的搭配取决于企业网站建设过程中的最初走向。

2.Banner配色
在我们进行网站设计时,Banner配色通常都是根据网站内容和网站整体风格进行适当搭配,这样做的好处就在于让网站Banner图中颜色调节饱和度和明度。例如,我们在设计网站Banner的时候,可以采取黄黑白这三种颜色搭配的方式进行,这样做出来的效果更加颜色效果对比鲜明,而且视觉效果更加具有冲击力。
3.明确主题。Banner设计要突出网站的主题,这样用户在进入网站的时候就可以快速识别banner的含义,少使用辅助的干扰元素。同时要注意,banner不能切得太碎,内容也不能太多。否则很容易就分散用户的注意力,而是要明确好主题。
4.Banner装饰无论做任何网站都需要进行内容、颜色和图片的装饰,因此在网站Banner中同样也是如此,我们在Banner中加入一些小的元素和小装饰这样让Banner更加具有设计感,起到点缀和丰富画面的作用。
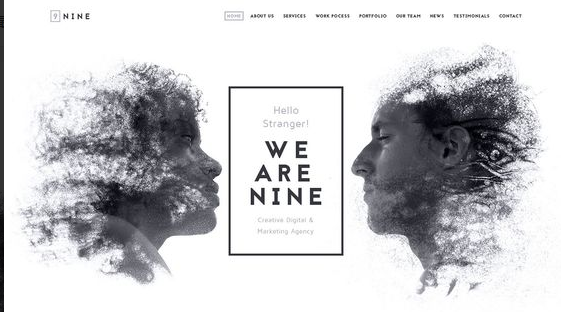
5.首图是承载内容的重要容器。

你想要让内容不同凡响,又能够从整个设计中脱颖而出,那么就要用好首图。在视觉上设计优秀的首图能够让用户每次打开网站的时候都为之驻足。
小贴士:首图并不需要将所有的信息都呈现出来,相反首图应该是强调重点,将最突出的部分强化并呈现出来。
6.高清
图片一定不要出现模糊或者像素化的情况,虽然这是一个低级错误,但是很多时候还是难以避免。
低素质的图片是非常容易让人产生疏离感的,在高清屏幕到处都是的今天,模糊不清的图片是无法接受的(专门的像素风是另外一种情况)。
想要用户对你的网站拥有积极的情绪,那么图片的素质一定要有保证,高素质的图片能够让用户准确地获得信息,清晰的图片总能让人看着更加舒服。
7.兼顾不同的屏幕尺寸
如今的内容都需要考虑跨平台、跨设备、跨平台的兼容和适配性,当你的图片出现在不同尺寸的屏幕上的时候,它是否能够正常显示,正确显示,并且符合不同平台、不同屏幕的显示需求。
这个时候,你应该多了解一下响应式设计:
《响应式网站设计规范》
《响应式网站页面导航设计》
《响应式Web设计技术》
小贴士:结合响应式网站设计的需求,你可以使用Cloudinary这样的多尺寸图片生成工具,帮你生成符合响应式图片断点的图片。
以上就是今天为大家带来的关于企业网站建设BANNER的设计要点,banner设计的样式以及风格决定了整个网站的色彩和情感,也是网站带给用户的第一感觉。希望大家可以引起重视。
网站制作
企业网站建设一条龙
找零度飞易网络公司-fslingdu所做php
网站建设方案、
网站设计、
网站制作由
北京上海深圳龙岗衢州兰州常州东营南通济宁桂林淮安烟台长春无锡天津昆山苏州合肥贵洛阳昆明天津唐山泉州惠州万州新乡商丘台州哈尔滨太原摄影海口随州学校商丘广东湖南广西江西海南广州企业中小企业武汉南山罗湖福田虎门肇庆汕尾汕头广州佛山成都杭州济南重庆福州西安厦门昆山沈阳青岛徐州郑州南京宁南宁长沙大连淄博石家庄南昌温州珠海番禺顺德南三水高明中山东莞合肥江门嘉兴西宁大良容桂伦教勒流陈村均安杏坛龙江乐从北滘祖庙石湾南庄等地区
企业网站建设(广告)公司提供专业做网站价格规划书及
营销型网站制作,
网站建设基础知识


































 零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在
零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在