首先明白一点,小程序基本开发基于MVC,即模型,视图,控制器,模型层在这里表现的不是很明显,大部分时候都以全局变量(或页面局部变量)的形式存在,一般存在与控制器中。视图在此为.wxml文件所表示的,它将控制器得到的数据和wxml文件进行组合,渲染。而视图与控制器的交互可通过绑定事件的形式触发控制器各个函数的执行,大部分事件会传递目标节点对象作为参数。数据交互可通过能传递值的组件或响应绑定事件来解决。下面分部分介绍开发方法。
新建项目,首先会建立小程序主控制逻辑与配置文件,其中包括app.js(控制小程序逻辑,响应生命周期回掉函数操作,全局变量的定义等),app.json(小程序窗口,特性配置等,像下拉刷新,导航栏配置,tabBar等。),app.wxss(样式配置)。
app.json文件配置:
遵循json文件格式规范,通过配置此文件可以设置小程序的特性。文件如下图:

pages(数组):用于配置小程序页面文件,添加新的页面,必需配置此属性。window:用于配置小程序窗口特性,包括背景颜色,风格,导航栏,是否启用下拉刷新等。
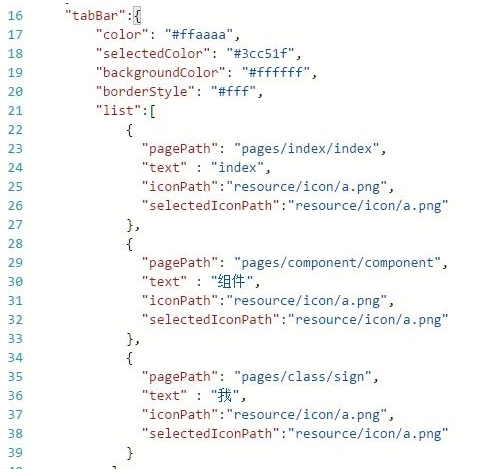
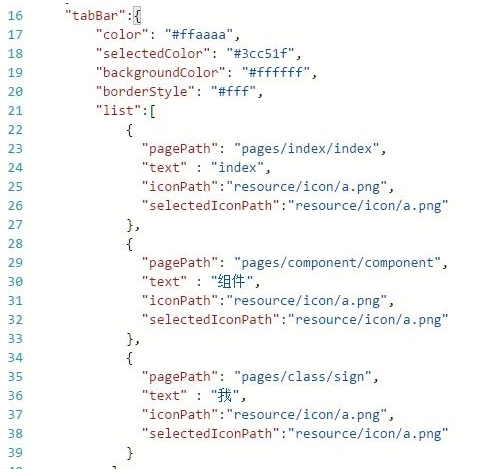
window属性中可通过tabs配置tabBar,如下示例:

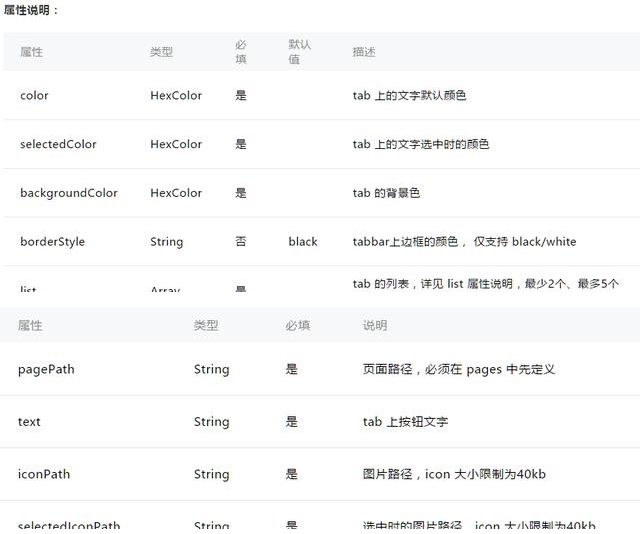
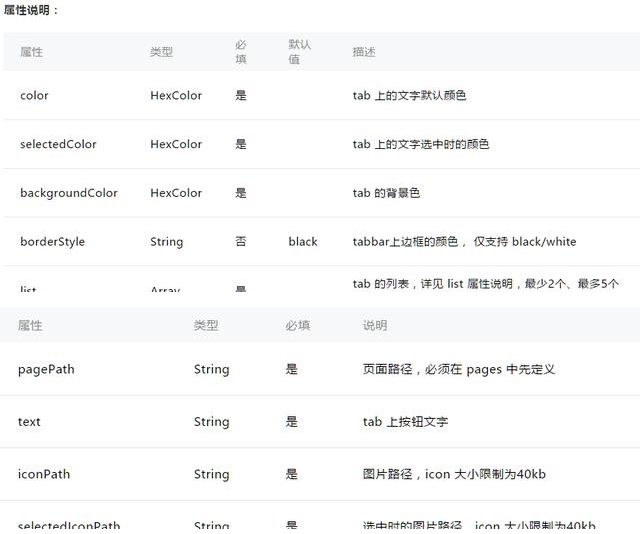
各个属性含义如下:

App.js文件说明:
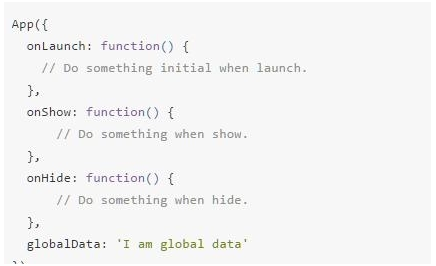
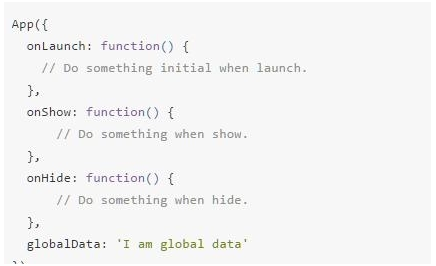
此文件用于注册小程序,使用方法App(),接收object参数,初始化小程序,如下图:

其中onLaunch,onShow,onHide用于响应生命周期回掉,也可自定义全局变量及方法。
object参数说明:
前台、后台定义:当用户点击左上角关闭,或者按了设备Home键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
注册页面
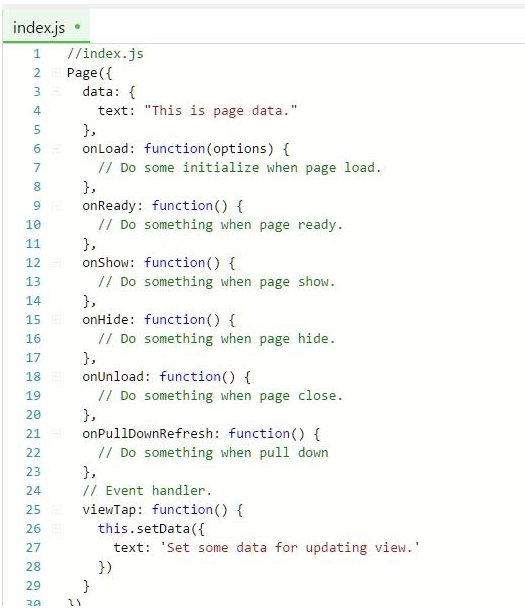
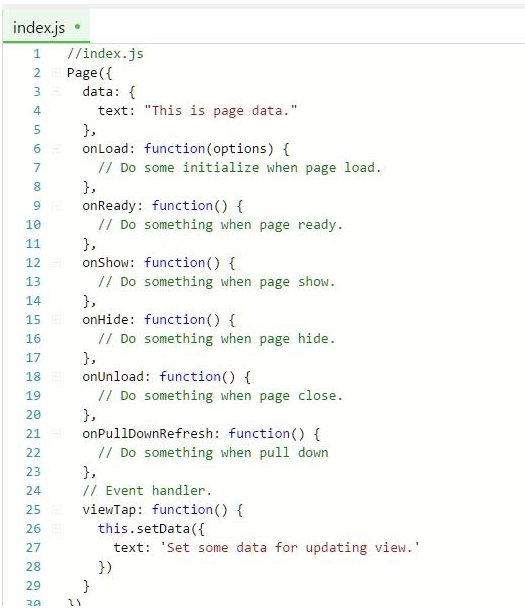
如果说上面的只是对整个小程序的配置注册,这里的具体的页面操作才是和用户交互的真正载体,每个页面都可单独存放一个文件夹,方便管理,同时WAService会将此文件夹中的页面样式文件进行渲染。每个页面都由js文件进行控制,wxml进行布局,wxss就是样式设置了。用于响应生命周期方法有onLoad(监听页面加载),onReady(监听页面初次渲染完成),onShow(监听页面显示),onHide(监听页面隐藏),onUnload(监听页面卸载),示例如下:

其中data为页面初始数据,也是视图绑定数据的来源,视图中的变量都会从data的值中找到相对应的进行替换。程序中可通过this.data访问到data中的值,但不直接设置,因为需要通知更新视图中的数据,如自行直接设置,则视图数据与此设置过的数据就不一致了,这里可以通过this.setData()方法进行设置,接受object对象。还有一个方法onPullDownRefreash,用于监听页面的下拉刷新操作,可用于更新数据,wx.stopPullDownRefresh()停止刷新动画。
视图层
即wxml文件的相关操作,WXML(WeiXinMarkupLanguage)是框架设计的一套标签语言,与html/xml有极大相似性。


微信小程序
企业网站建设一条龙
找零度飞易网络公司-fslingdu所做php
网站建设方案、
网站设计、
网站制作由
北京上海深圳龙岗衢州兰州常州东营南通济宁桂林淮安烟台长春无锡天津昆山苏州合肥贵洛阳昆明天津唐山泉州惠州万州新乡商丘台州哈尔滨太原摄影海口随州学校商丘广东湖南广西江西海南广州企业中小企业武汉南山罗湖福田虎门肇庆汕尾汕头广州佛山成都杭州济南重庆福州西安厦门昆山沈阳青岛徐州郑州南京宁南宁长沙大连淄博石家庄南昌温州珠海番禺顺德南三水高明中山东莞合肥江门嘉兴西宁大良容桂伦教勒流陈村均安杏坛龙江乐从北滘祖庙石湾南庄等地区
企业网站建设(广告)公司提供专业做网站价格规划书及
营销型网站制作,
网站建设基础知识







































 零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在
零度飞易是一家专业网站设计,网站制作、seo优化,网站推广,网站建设的佛山网络运营公司。零度飞易在